عنوان این جلسه : آموزش پایه CSS
همانطور که در جلسات قبل دوره طراحی صفحات وب با HTML و CSS توضیح داده شد، زبان CSS برای استایل دهی به صفحات وب استفاده میشود. به زبان سادهتر میتوان گفت که ما با استفاده از زبان CSS میتوانیم شکل ظاهری یک عنصر در صفحه وب را تعیین کنیم.
در جلسه مربوط به آموزش پایه HTML با عنصر <p> آشنا شدید. این عنصر وظیفه ایجاد پاراگراف در صفحه را دارد. فرض کنید که ما در صفحه وب خود با استفاده از تگ p یک پاراگراف ایجاد کردیم. حال برای اینکه رنگ پسزمینه، رنگ متن، فونت متن و… که مربوط به پارامترهای ظاهری یک پاراگراف میشود را تعیین کنیم. باید از زبان CSS استفاده کنیم.
آموزش پایه CSS: نحو (Syntax) زبان
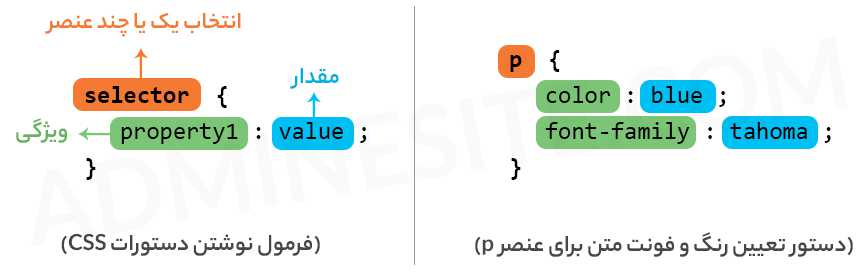
یکی از مواردی که در آموزش پایه CSS باید گفته شود، Syntax دستورات این زبان است. نحو نوشتن کدهای CSS بسیار ساده است و یک فرمول ثابت دارد. به تصویر زیر دقت کنید.
همانطور که در تصویر پایین میبینید، دستورات CSS از دو بخش اصلی تشکیل میشوند: انتخابگر و ویژگیها
به زبان ساده تر و قابل فهم تر میتوان اینگونه گفت که ما قرار است ابتدا عنصری را انتخاب کنیم، و بعد تعیین کنیم که روی آن عنصر خاص مجموعهای از ویژگیها اعمال شوند. این مجموعه را با استفاده از علامتهای آکولاد باز و بسته { } مشخص میکنیم.
در مثالی که در تصویر فوق مشاهده میکنید، در قسمت انتخابگر حرف p را نوشتهایم. به عبارتی طرف حساب ما تمام عناصر p موجود در صفحه وب ماست. و با استفاده از علامت آکولاد یک مجموعه ویژگی را برای آن تعریف کردهایم. در این مجموعه از دو ویژگی color و font-family استفاده شده است که اولی رنگ متن و دومی فونت متن را تعیین میکند.
نکته: میتوان گفت برای هر استایلی یک یا چند ویژگی در زبان CSS وجود دارد که در دروس بعدی با بسیاری از آنها آشنا میشوید.
نکته: از روشهای مختلف میتوان یک یا چند عنصر خاص را انتخاب کرد. در این مثال ما با استفاده از نام عنصر، عنصر p را انتخاب کردیم. در دروس بعدی حتما روشهای دیگر انتخاب عناصر در CSS را معرفی میکنیم.
#آموزش #اموزش_اچ_تی_ام_ال #اموزش_سی_اس_اس #اموزش_اچ_تی_ام_ال_سی_اس_اس
#html #css #html_css